Findings on Accessibility - Graduate School Research
Photo Credit - Rodio Kutsaev
Background
As part of a graduate school user research project, I decided to work to dive into accessibility and find out how people with low vision or blindness are able to interact with restaurants. I set out to find out the following:
- What issues are preventing people with low vision or blindness from finding information that is useful to them on our website?
- What issues are preventing people with low vision or blindness from purchasing our products through digital devices?
Research
Research was conducted on four participants with low vision or blindness. Three of the participants have “low vision” which means they can still see, but not well enough to participate in daily tasks without assistance from another person or device. These three participants all had vision during some point of their life, with the earliest loss of vision at age 8, then 14, and finally 40 years old. The fourth participant is fully blind and has been blind since birth.
Three of the four research studies were conducted in person at a location chosen by the participant (restaurant or home) in the Atlanta metro area. For the one participant living outside of the Atlanta area, the team conducted the study remotely via video conferencing and a screen sharing software.
The majority of research conducted was qualitative based in order to get a better understanding of “why” and “how” people with low vision and blindness are impacted when interacting with the restaurant industry.
All of the participants had to use some sort of assistive technology in order to participate in regular work or personal activities. These technologies varied from participant to participant utilizing both digital and physical tools to complete basic tasks, such as ordering food online.
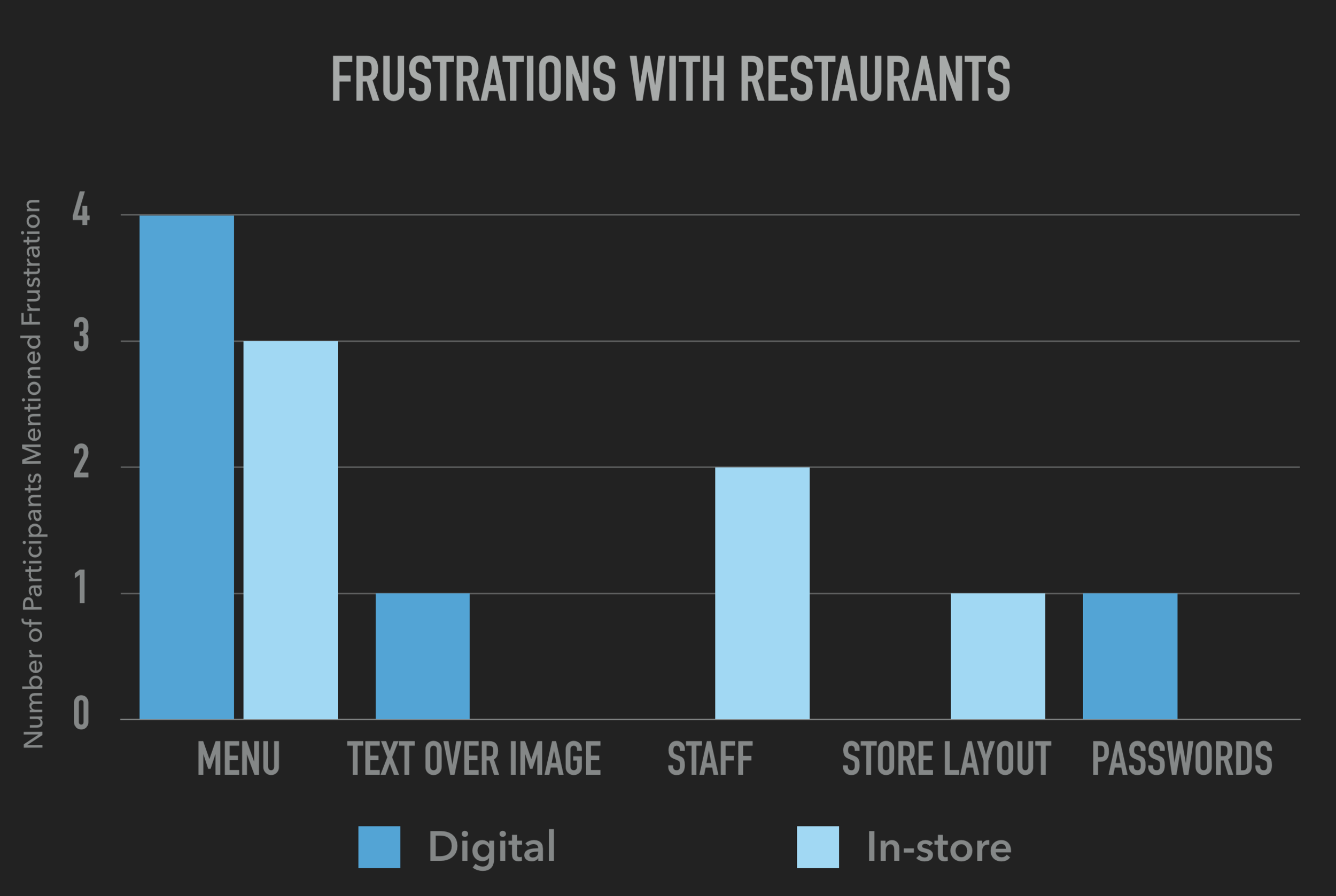
To find out what could be preventing people with low vision or blindness purchasing food from restaurants, the team asked them about frustrations they had during past experiences. All participants mentioned how they had to read the menu on the web before actually walking into a restaurant because of the lighting, service, or lack large print or braille menus at the physical location.
Common frustrations:
- Inability to read the menu - Digital and In-store
- Text over image (Non-ADA Compliant) - Digital
- Lack of understanding from staff - In-store
- Placement of scanners - In-store
- Difficult retrieval of password - Digital
Usability
To find out specifics about the difficulties of ordering food online for people with low vision or blindness, the team had the participants perform common tasks that have been previously benchmarked for people without disabilities. The team found that people with low vision or blindness complete the same tasks much slower than those without disabilities. People with low vision or blindness also run into many errors that are difficult to be understood without clear sight.
Tasks:
- Find a location near you that has online ordering
- Find two menu items that you would like to order
- Order those two items, stop at “Checkout page”
- Remove one of those items from the cart
Findings
Because of the qualitative style of research used the team found many data points that could lead to opportunities for improvement for e-commerce in the restaurant industry. However, because of time, resources, and inability to impact the hardware of digital devices we will focus on only key findings for people with low vision or blindness that the team can have an impact on.
Key Findings:
- Reading the menu online is the most common and important task performed by this demographic
- Ordering online was difficult for most people in this demographic (vendor-owned)
- Focus on design and development should remain on computers and smartphones
- People with disabilities are using their mobile devices to become more independent and rely on mobile phones for unplanned tasks
- The hardware for mobile devices (i.e. Android phone) is still lacking the accessible friendly standards which lead to continued dependence on computers for core tasks
Recommendations
Design & Development
- Prioritizing accessibility improvements to the food menu on the website
- Pushing vendor on accessibility improvements for the online ordering process
- Focusing on design and development resources for accessibility improvements to computers and smartphones, not tablets or smart watches at this time
Further Research
- Include at least a person with low vision or blindness in all future UX projects and Quality Assurance testing
- Perform competitive analysis on the Starbucks mobile app as it was the widely used app among participants
- Perform accessibility heuristics evaluations for all designs with “keyboard only” navigation (no mouse)